Iniciando com Framework CakePHP
Fala pessoal, beleza? Vocês trabalham com algum framework? Conhecem o CakePHP?
Caso não saibam o que é um framework e as vantagens de seu uso sugiro que vejam esse post.
Hoje irei demonstrar como iniciar uma aplicação com o CakePHP no Windows e dar os primeiros passos com essa ferramenta.

CakePHP é um framework web completo de código aberto (você pode contribuir se quiser!) escrito em PHP (como o nome diz) que foi iniciado em 2005.
Ele trabalha seguindo o padrão MVC (veja mais detalhes sobre MVC aqui) e é voltado para o desenvolvimento rápido. Possui uma excelente documentação e uma comunidade muito ativa.
Download e Instalação
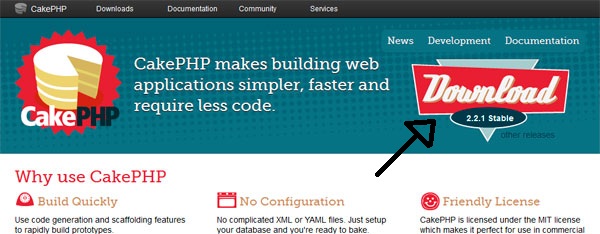
Para começar nossa primeira aplicação, precisamos acessar o site oficial (http://cakephp.org/) do CakePHP e clicar no link "Download" à direita para baixar a última versão estável (no meu caso é a 2.2.1).

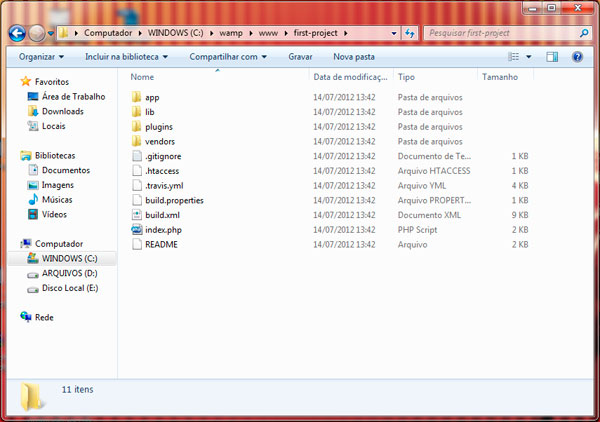
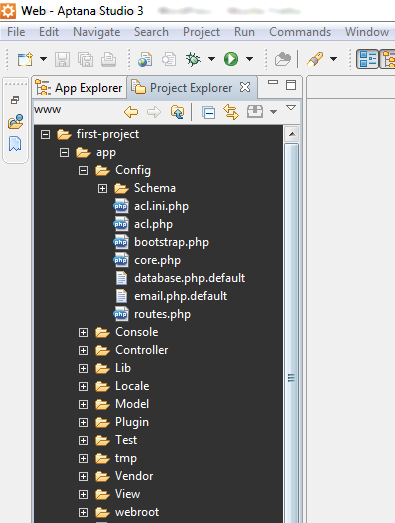
Após o download, copie o arquivo compactado baixado, cole na pasta do servidor onde o PHP pode ser rodado (C:\wamp\www\ caso esteja usando Wamp Server), extraia e renomei para "first-project". Feito isso você deverá ver a seguinte estrutura:
- app: essa pasta é onde você irá trabalhar, nela serão armazenadas toda a lógica, imagens, arquivos de estilos (CSS) e comportamentos (JavaScript) do site.
- lib: pasta que contém o núcleo (conhecido como "core") do CakePHP, nela estão armazenadas as principais classes e componentes do framework. Nenhum arquivo deve ser alterado aqui pois caso você atualize a versão do Cake todas alterações serão perdidas.
- plugins: diretório responsável por armazenar plugins (mini aplicações do CakePHP) de terceiros.
- vendors: pasta responsável por armazenar bibliotecas e classes externas para serem utilizadas no projeto, como por exemplo uma classe para redimensionamento de imagens.
- .htaccess: arquivo de configuração do servidor Apache responsável por fazer reescrita de urls (usando mod_rewrite do Apache que deve estar ativo). Ele encaminha todas requisições feitas nesse diretório para app/webroot/. Se você acessar http://localhost/first-project/some_file.php no navegador por exemplo, o Cake irá procurar o arquivo some_file.php dentro da pasta app/webroot/ invés de app/.
- index.php: arquivo responsável por definir algumas constantes que são usadas pelo framework.
Agora que já conhecemos os elementos principais da estrutura do Cake podemos acessar nosso projeto pela primeira vez e ver o que temos, para isso digite no browser o endereço de desenvolvimento (geralmente http://localhost) e clique na pasta do projeto.

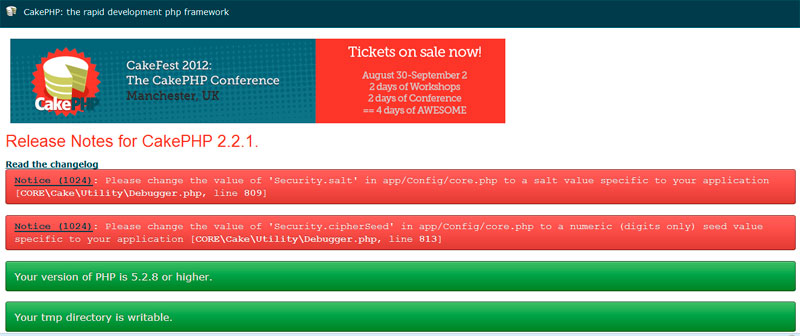
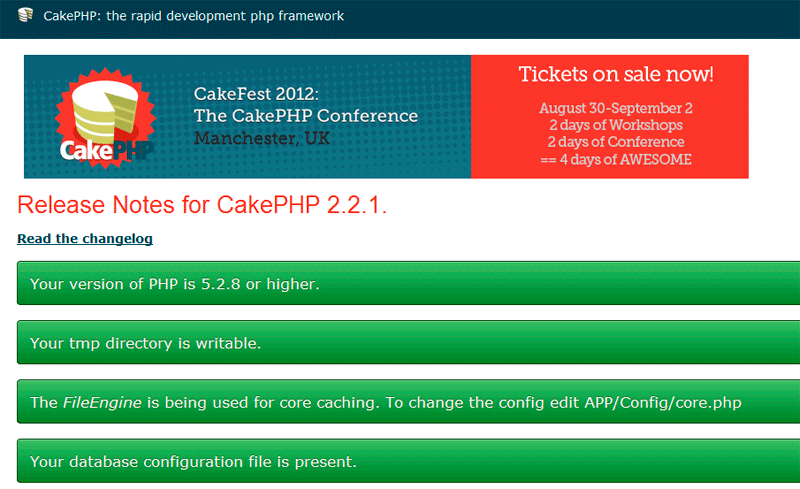
Essa é a tela inicial onde o CakePHP faz algumas verificações.. Observe as mensagens em vermelho, elas estão dizendo que devemos alterar o valor da Security.salt e da Security.cipherSeed localizadas no arquivo de configuração core.php. Vamos fazer o que ele está pedindo, acesse a pasta app/Config/ com seu editor favorito e veja o que temos.

Os arquivos que mais nos interessam por enquanto são:
- core.php: arquivo responsável por armazenar principais configurações do projeto como: nível de debug, cache, logs, sessões etc. Abra o arquivo e substitua o valor atual da Security.salt e Security.cipherSeed para qualquer string randômica (aperte qualquer letra e número), esses campos servem para serem incluídos nas criptografias geradas pelo Cake, deixando mais difícil a decodificação.
- database.php.default: arquivo responsável por armazenar as configurações de acesso ao banco de dados. Aproveitando que estamos aqui, crie um banco de dados no MySQL ou outro que quiser (o CakePHP atualmente suporta MySQL, PostgreSQL, SQLite e SQL Server), abra o arquivo database.php.default, digite o endereço do banco em host, usuário em login, senha em password, nome do banco em database e o qual fonte de dados você usará em datasource (você encontra uma lista desse último no próprio arquivo), salve e renomei o arquivo para database.php para ativar a conexão com banco de dados.
- email.php.default: arquivo responsável por armazenar configurações para envio de emails através da classe CakeEmail.
- routes.php: arquivo responsável por definir as rotas de nossa aplicação.
Após fazermos as primeiras configurações já temos o CakePHP pronto para uso como na imagem abaixo.

Rotas, Requisições e Layouts
O Cake já vem com algumas configurações para funcionar, mas geralmente não usamos ao desenvolver nossos projetos, então devemos fazer nossas próprias.
Layouts
Para começar, temos o layout. Mas o que é layout no Cake? Layout nada mais é do que o HTML da sua aplicação que não muda entre todas as páginas, nele definimos normalmente o cabeçalho, menu principal, rodapé e aplicamos as folhas de estilos (CSS) e arquivos JavaScript usados em todo o site. A função do layout é facilitar a manutenção, permitindo que tenhamos apenas um arquivo de estrutura básico para manter.
Vamos criar nosso primeiro layout, para isso, acesse a pasta app/View/Layouts, abra o arquivo default.ctp, remova o conteúdo dele e copie o abaixo.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
<!doctype html>
<html lang="pt-BR">
<head>
<meta charset="utf-8"/>
<title>
Primeira Aplicação com CakePHP
</title>
<?php
echo $this->fetch('css');
?>
</head>
<body>
<div id="container">
<div id="content">
<?php echo $this->fetch('content'); ?>
</div>
</div>
<?php
echo $this->fetch('script');
?>
</body>
</html>
A linha 9 diz para o Cake onde os arquivos CSS devem ser inclusos, a linha 15 diz onde será incluído o conteúdo que muda de cada página (content) e a 19 diz onde os arquivos JavaScript ficarão. Em um layout, devemos ter pelo menos a chamada para o bloco content (linha 15).
Acesse app/View/ e exclua a pasta Pages e vá até app/Controller/ e exclua o arquivo PagesController.php. Se você acessar o site agora deverá ver uma mensagem de erro, calma que já iremos acertar..
Rotas e Requisições
O Cake já vem com um conjunto de rotas configuradas que funcionam muito bem. Primeiro você define o controller que deseja acessar, depois a action e em seguida passa os parâmetros se tiver. Veja um exemplo:
http://meusite.com/produtos/todosSe nenhum rota criada por nós estiver definida, nosso framework irá procurar por um controller chamado ProdutosController na pasta app/Controller/ e dentro desse controlador ele irá procurar uma action (que nada mais é do que um método) com o nome de todos, como abaixo.
<?php
class ProdutosController extends AppController{
function todos(){
}
}
?>Observe que nosso controller possui o nome dele concatenado com o sufixo Controller e herda (extends) do controlador AppController, essa é uma convenção do Cake e devemos sempre criar um controlador seguindo ela. Se você criar o arquivo acima e acessar o endereço dele verá que teremos uma mensagem de erro dizendo Missing View, isso nos diz que temos que criar uma view com o mesmo nome da action definida no controller. Nesse caso crie um arquivo chamado todos.ctp (cake template - ctp) dentro da pasta app/View/Produtos/ e verá que o erro sumirá. Todas as views do controlador produtos devem ficar nessa pasta tendo o mesmo nome da action com a extensão ctp.
Se tivermos um controller chamado Categorias como abaixo por exemplo, o Cake irá procurar as views listagem.ctp, cadastro.ctp e index.ctp dentro da pasta app/View/Categorias/ quando acessarmos os respectivos endereços http://meusite.com/categorias/listagem, http://meusite.com/categorias/cadastro e http://meusite.com/categorias. Detalhe, quando não definimos uma action como no caso da última url, o Cake irá entender que é para chamar a index, faça o teste!
<?php
class CategoriasController extends AppController{
function listagem(){
}
function cadastro(){
}
function index(){
}
}
?>Agora vamos definir algumas rotas, abra o arquivo routes.php na pasta app/Config/ e observe que temos duas rotas definidas.
<?php
Router::connect('/', array('controller' => 'pages', 'action' => 'display', 'home'));
Router::connect('/pages/*', array('controller' => 'pages', 'action' => 'display'));
?>Remova essas linhas e deixe apenas a linha abaixo:
<?php
Router::connect('/', array('controller' => 'home', 'action' => 'index'));
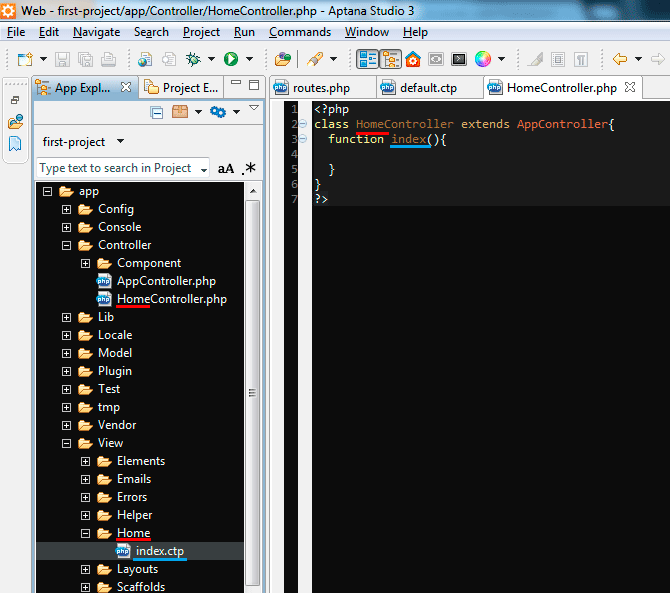
?>Aqui nós definimos a rota raiz do site, caso acessemos http://meusite.com, o Cake chamará a action index do controller Home. Como ainda não criamos ele, vamos fazer agora, crie um arquivo com nome HomeController.php dentro da pasta app/Controller/, defina nossa action index e crie a pasta Home dentro de app/View/ e nela crie nossa view index.ctp, veja a relação abaixo.

Agora abra o arquivo app/View/Home/index.ctp, digite Olá mundo, rode no navegador e veja nossa primeira aplicação no Cake funcionando.
Lembra desse código <?php echo $this->fetch('content'); ?> que temos dentro do layout? Então, todo o conteúdo das views será apresentado no lugar onde ele está definido. Se você olhar o código fonte da raiz do site verá que nosso Olá mundo está onde pedimos para ele estar, ou seja, dentro da div com id content.
Concluindo..
Hoje vimos como instalar, fazer as primeiras configurações e rodar nossa aplicação com CakePHP. Espero ter sido claro e objetivo na explicação.
Em breve postarei mais tutoriais sobre essa ferramenta, aguardem!
Ah, não esqueça de dar sua opinião nos comentários para eu ter um feedback, ok?
Abraços!