Replace Múltiplo de String com JavaScript
Fala pessoal, tudo bom?
Hoje estou aqui para falar sobre JavaScript, irei compartilhar com vocês formas de se fazer replace com string, expressão regular e variáveis.
Vamos supor que você tenha o HTML abaixo e precise fazer alguns replaces (substituições) com JavaScript. Todas as classes tag-p-1 devem ser trocadas por tag-p-2 e todos os atributos names dos inputs devem ser trocados por data[2]..
<body>
<div class="container">
<p class="tag-p-1"></p>
<p class="tag-p-1"></p>
<p class="tag-p-1"></p>
<input name="data[1][name]" />
<input name="data[1][name]" />
<input name="data[1][name]" />
</div>
</body>Se você tentar usar o método replace do JavaScript como abaixo não obterá sucesso, pois ele trocará apenas a primeira ocorrência de cada um..
$(function(){
// Get HTML content
var content = $('.container').html();
// Replace strings
content = content.replace('tag-p-1', 'tag-p-2');
content = content.replace('[1]', '[2]');
// Upgrade content
$('.container').html(content);
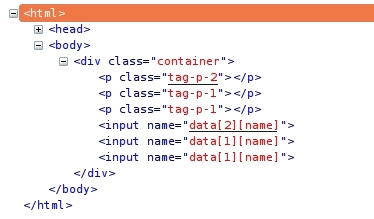
});Veja o resultado:

Precisamos usar o método replace com expressão regular e o modificador g para conseguirmos substituir todas instâncias que desejamos. Poderiamos fazer da seguinte forma:
$(function(){
// Get HTML content
var content = $('.container').html();
// Replace strings
content = content.replace(/tag-p-1/g, 'tag-p-2');
content = content.replace(/[1]/g, '[2]');
// Upgrade content
$('.container').html(content);
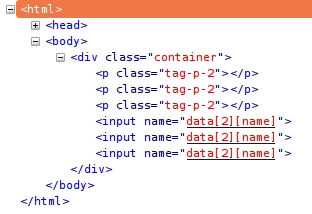
});Resultado:
Mas observe os 3 últimos, eles acabaram ficando com dois colchetes de abertura e fechamento pois eles são elementos de expressão regular, temos que escapar eles adicionando \ antes. Veja:
$(function(){
// Get HTML content
var content = $('.container').html();
// Replace strings
content = content.replace(/tag-p-1/g, 'tag-p-2');
content = content.replace(/\[1\]/g, '[2]');
// Upgrade content
$('.container').html(content);
});Resultado:

Agora sim, fizemos o replace de todas ocorrências de maneira certa..
Variáveis no padrão da expressão regular
Mas e se precisarmos usar o padrão vindo do valor de alguma variável concatenado com uma string? Se você tentar como abaixo não irá funcionar.
var my_var = 1;
content = content.replace('['+ my_var + ']'/g, '[2]');Passei por essa situação hoje e para resolver tive que criar um objeto de expressão regular e passar para o método replace como abaixo:
var my_var = 1;
// Create a regular expression object
var regObj = new RegExp('\\['+ my_var + '\\]', 'g');
content = content.replace(regObj, '[2]');\.Se você testar verá que funcionará perfeitamente..
O que você achou?
Até mais.
