Aplicações e Protótipos Web com Serve
Fala galera, hoje estou aqui para falar de uma ferramenta que conheci há pouco tempo e que achei bem interessante, a gem Serve.
Você já precisou criar um protótipo ou um pequeno site para trabalho de escola, faculdade ou até mesmo no serviço? Se já, então esse post é pra você.

Ano passado mesmo, um professor da faculdade pediu para que cada grupo da sala fizesse um site puro em HTML de até cinco páginas.
Imagina a frustação ter que copiar uma página pronta, colar e renomear para começar a fazer outra. Sem contar quando precisa mudar algo no layout (header e footer por exemplo), lá vamos nós então abrindo HTML por HTML para alterar.
Pra quem está acostumado trabalhar com linguagens dinâmicas isso é um trabalho chato e muito desgastante.
Por isso venho apresentar o Serve, segundo a própria documentação oficial, ele é um pequeno servidor web baseado em Rack e um framework de prototipagem rápida para aplicações web (especificamente Ruby on Rails).
Com ele podemos criar e trabalhar em um projeto usando tecnologias como Sass, Compass, CoffeeScript, Markdown, Textile, Haml, ERB, Slim etc, além de recursos como views, layouts e partials.
Depois de finalizar o projeto, você pode facilmente exportar para HTML e CSS. Assim você agiliza o desenvolvimento e minimiza seu trabalho.
Instalação e Estrutura
Como o Serve é um gem, tudo o que precisamos fazer para instalar é rodar o comando gem install serve no terminal.
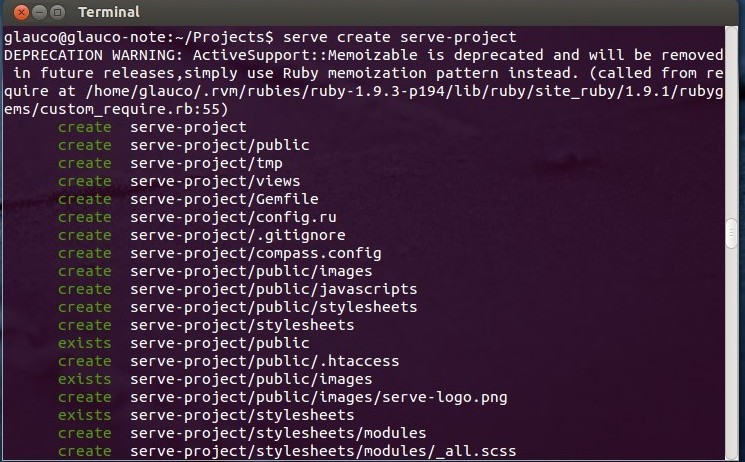
Vamos criar um projeto agora, acesse a pasta onde ele ficará e rode o comando serve create nome-do-projeto.

Vamos analisar a estrutura criada:
- public: onde deve ser armazenado todos arquivos públicos, como imagens, JavaScript e CSS.
- views: onde são armazenadas as views, layout, helpers e partials. Aqui ficam os ERB, Haml, Slim etc..
- stylesheets: local que contém os arquivos Sass a serem compilados para CSS.
- Gemfile: arquivo que lista as dependências do projeto, aqui são incluidas as gems utilizadas.
- config.ru: arquivo de configuração do servidor Rack.
Executando
Vamos rodar nossa aplicação, dentro da pasta do projeto, execute bundle install para ver se precisa instalar alguma dependência e depois rode serve para executar o servidor na porta 4000 (padrão).

Tudo certo, agora é só brincar com o framework e criar um projeto. Eu fiz um pequeno site utilizando Haml como template engine.

Deixo a dica aqui para criar links, basta você colocar no href da tag a o nome da view sem a extensão, por exemplo, criei uma view com nome de about.html.haml, no link, faço a chamada para /about.
Exportando
Agora vem a melhor parte, hora de exportar o projeto Serve para HTML.
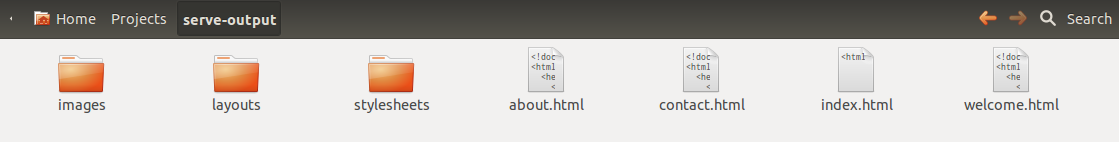
É muito simples, basta você executar o comando serve export nome-do-projeto pasta-de-saida, substituindo lógicamente "nome-do-projeto" pelo caminho da aplicação Serve e "pasta-de-saida" pelo caminho onde você deseja exportar.
Feito isso, teremos nosso protótipo limpo e sem esforços desnecessários.

Essa foi a dica de hoje. Deixe sua opinião abaixo, o que você achou?
Abraços.