Haml Sim Senhor, Porque Não?
E ai pessoal, estou aqui hoje para falar de um assunto meio polêmico na comunidade Ruby, o Haml..
Para quem não conhece, o Haml é como um LESS ou Sass do CSS só que para ERB (HTML com Ruby embutido). Ele foi criado por Hampton Catlin, o mesmo cara que criou o Sass.
Vamos conhecer um pouco mais dessa ferramenta que pode facilitar nosso trabalho..

Assim como muitos, quando comecei a trabalhar com ele não gostei muito, mas aos poucos pude experimentar a produtividade que ele pode proporcionar, além de deixar as views muito mais limpas, sem aquele monte de < e > que o velho HTML tem..
Aqui temos um exemplo de Haml e HTML lado a lado:
%div{data: {title: 'my-title'}}
%ul.default-list
%li
= link_to "Home", root_url
<div data-title="my-title">
<ul class="default-list">
<li>
<%= link_to "Home", root_url %>
</li>
</ul>
</div>
Observe a quantidade de código e a clareza de cada um..
Andei lendo bastante coisa sobre o Haml e gostaria de fazer uma breve abordagem a seguir.
Vantagens
- ágil: escreva HTML de uma forma rápida
- simples: assim como o Ruby, ele vai direto ao assunto, esqueça
<e> - eficiente: esqueça problemas de tags abertas
- elegante: seu código sempre estará indentado
- menos código: a redução de código nas view pode chegar a 60% usando Haml
Desvantagens
- curva de aprendizado: o principal motivo que vejo o pessoal reclamando de Haml é esse, alguns dizem que designers podem precisar editar HTML e então ficar perdidos. Eu não consigo ver uma diferença gritante entre os dois, mas na internet temos muitas soluções que podem ajudar, como essa e essa
- código cheio de
%: isso é verdade, mas o HTML também é cheio dos sinais de menor e maior. Porém não precisamos ficar digitando%toda hora, ao digitarh1por exemplo e apertar "Tab" o Sublime Text automaticamente adiciona%pra nós..
Quem me garante?
Você pode ainda estar se questionando, vejamos então um exemplo de uso no dia-a-dia.
Existe um evento chamado Rails Rumble cujo objetivo é promover uma competição de equipes (de uma até quatro pessoas) do mundo inteiro onde cada uma deve desenvolver uma aplicação em Ruby on Rails ou em frameworks para web baseados em Rack (como Sinatra por exemplo) em no máximo 48 horas. Após o prazo, um grupo de jurados escolhe os 10 melhores times.
Esse tipo de evento nos ajuda a conhecer melhor a capacidade das ferramentas que usamos e também de analisar alguns fatores..
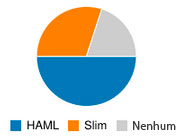
Ao término do evento na edição de 2012, as equipes vencedoras mostraram seus Gemfile, entre algumas categorias vistas temos a de template engine, que gerou o gráfico abaixo:

Das 10 equipes vencedoras, 5 usaram Haml, 3 usaram Slim e 2 provavelmente foram de ERB. Isso mostra como esse tipo de tecnologia pode ajudar no desenvolvimento ágil.
Meu objetivo com esse post é apresentar e incentivar o uso de tecnologias que podem facilitar nosso trabalho. Como vimos acima, não temos só o Haml, existe um template engine chamado Slim que também se propõe a fazer a mesma tarefa.
Em vários posts que li na internet sobre Haml, vários autores comentam que quando começaram a usá-lo não gostaram, mas que depois acabaram pegando gosto e vendo os benefícios que pode nos trazer. Eu desafio você, invés de formar uma opinião, faça um teste de verdade e tire suas conclusões..
Deixe sua opinião nos comentários, compartilhe seu ponto de vista também.
Até mais.