Organizar Assets por Namespace/Diretório
Estou aqui para falar sobre Rails e asset pipeline novamente.
Há um tempo atrás escrevi esse artigo mostrando como podemos adicionar arquivos a serem compilados no asset do Rails.
Trabalhando em outro projeto recentemente, surgiu a necessidade de poder compilar vários assets gerando um arquivo só para cada namespace.
Exemplificando
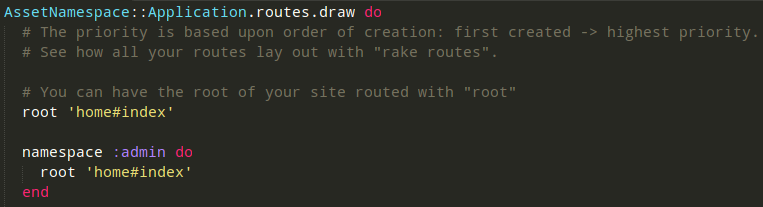
Imagina que temos o namespace admin em nossa aplicação como abaixo:
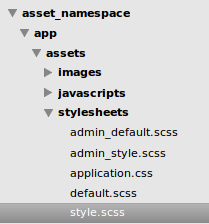
E na pasta stylesheets dos assets temos os seguintes arquivos:
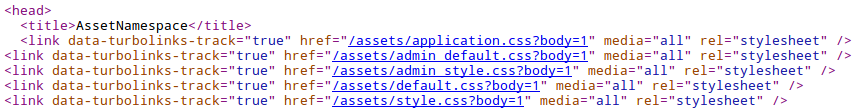
Por padrão, o Rails irá incluir todos assets no layout de nossa aplicação (por causa do require_tree .)
Mas espera ai, queremos incluir no site apenas o default.css e o style.css, o admin_default.css e admin_style.css devem ser inclusos apenas quando estivermos no layout do namespace admin.
Solução
Como solução, podemos criar pastas com nomes que facilitem a identificação e incluir dentro de cada uma os assets respectivos de seus layouts. De quebra ainda pode-se criar um diretório que armazenará os assets comuns entre os layouts. Veja:
Veja o conteúdo do site_application.css:
/*
*= require_self
*= require_tree ./common
*= require_tree ./site
*/E do admin_application.css:
/*
*= require_self
*= require_tree ./common
*= require_tree ./admin
*/Por fim, basta adicionar os novos arquivos para serem compilados no asset pipeline:
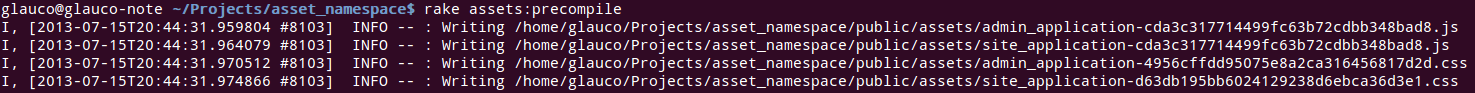
config.assets.precompile += ['site_application.js', 'site_application.css', 'admin_application.js', 'admin_application.css']Ao compilar os assets agora (rake assets:precompile) teremos o que desejamos:
application pelos nomes definidos (nesse caso site_application para o site e admin_application para o layout admin).Por hoje é só pessoal. Gostaram da dica?
Abraços.