Primeiro Projeto com Ruby on Rails
Fala galera, beleza?
Hoje estou aqui para ensinar como criar nosso primeiro projeto com o framework Ruby on Rails. Pra quem não sabe o que é Ruby on Rails pode conhecer um pouco mais aqui.
Se você já conhece mas não tem instalado em sua máquina, veja esse post onde explico como preparar um ambiente Rails no Linux. Se você usa Windows, instale uma máquina virtual ou crie dual boot pois Rails roda melhor em sistemas unix-like (Unix, Linux, OS X).

Iniciando projeto
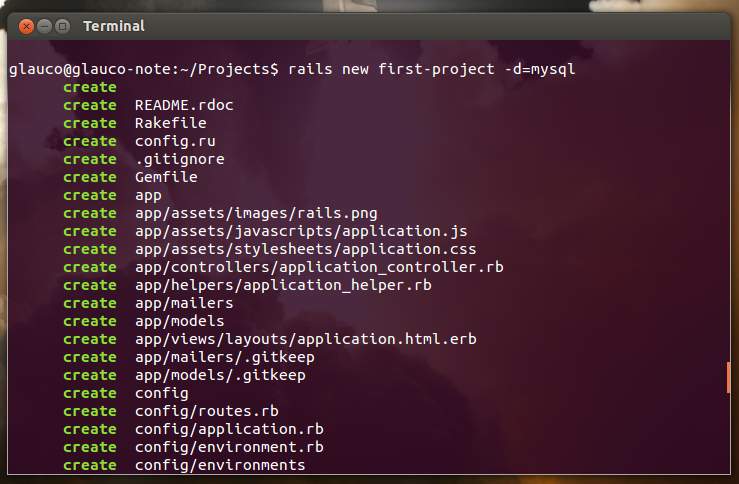
Primeiro de tudo vamos criar um projeto Rails, para isso abra o terminal, acesse a pasta onde ficará o projeto e digite o comando rails new nome-do-projeto -d=mysql (substitua "nome-do-projeto" pelo nome que você deseja dar).
-d=mysql informa que o projeto usará banco de dados MySQL invés do SQLite que é padrão.O Rails irá criar uma pasta com o nome do projeto (nesse caso first-project) dentro do diretório atual (pwd). Vamos acessar a pasta e iniciar o servidor para testar a aplicação. Use o comando rails s ou rails server para iniciar o servidor.

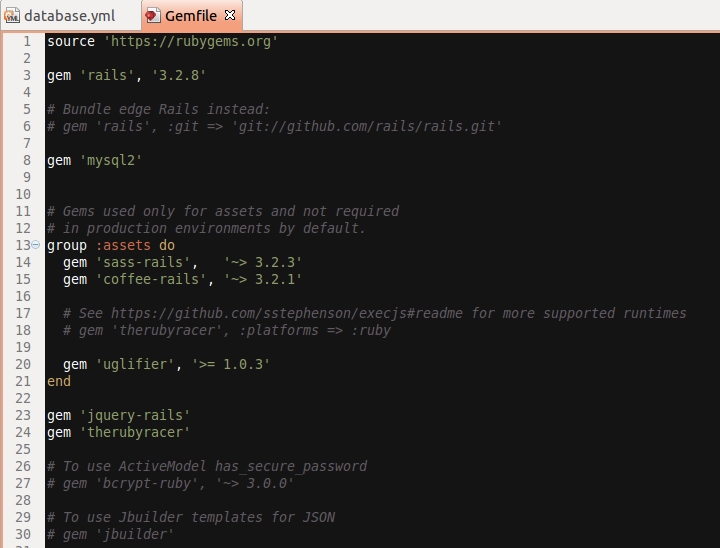
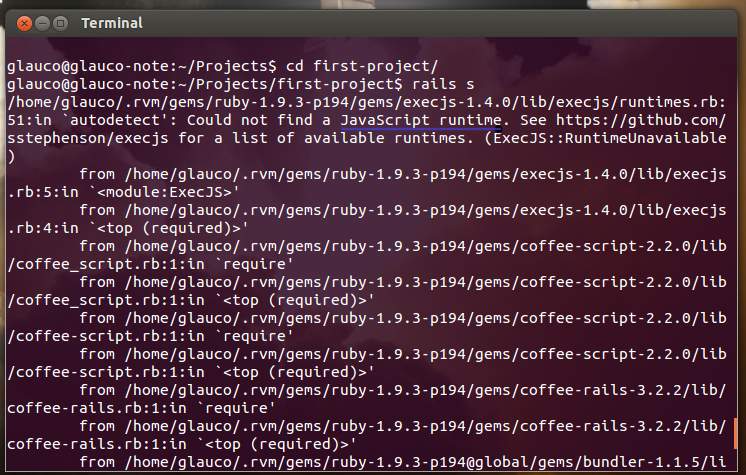
Observe que ao tentar inicar o servidor obtemos uma mensagem de erro dizendo que não foi possível encontrar um "manipulador" de JavaScript. Esse erro ocorre nessa versão do Rails (3.2.8), para resolver, precisamos acessar o arquivo Gemfile que está dentro da pasta do projeto e adicionar a gema therubyracer através do comando gem therubyracer (linha 24), veja como ficará.
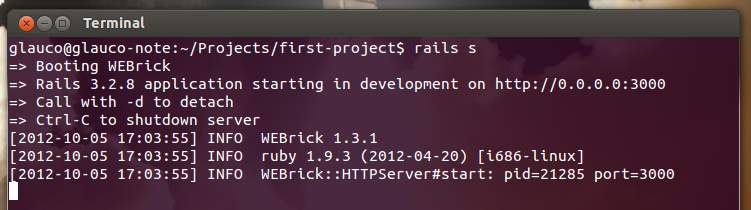
O arquivo Gemfile diz ao Rails quais gems iremos usar, mas depois de definirmos precisamos baixar elas para nossa máquina, para isso execute o comando bundle install na pasta do projeto. Agora inicie o servidor (rails s) e veja que não teremos mais o erro, você deverá ver o WEBrick (servidor padrão do Rails) rodando como abaixo.
Ctrl+C para desligar o servidor.Configurando banco de dados
Dissemos ao Rails que usaremos banco de dados MySQL, mas precisamos dizer ainda qual a base de dados (database), usuário (username) e senha (password). Abra o arquivo config/database.yml e nas configurações de desenvolvimento defina os dados necessários.
development).Precisamos criar o banco no MySQL ainda, para isso execute o comando rake db:create no terminal.

Com isso já temos nosso projeto no ponto para começarmos a desenvolver, agora inicie o servidor novamente, abra o navegador e acesse http://0.0.0.0:3000/ para ver a tela de boas vindas do Rails.
public/index.html.Pare o servidor (Ctrl+C) e exclua essa página (rm public/index.html) pois não precisaremos mais dela (ela só serve para dizer que o Rails está rodando ok).
Definindo rota raiz
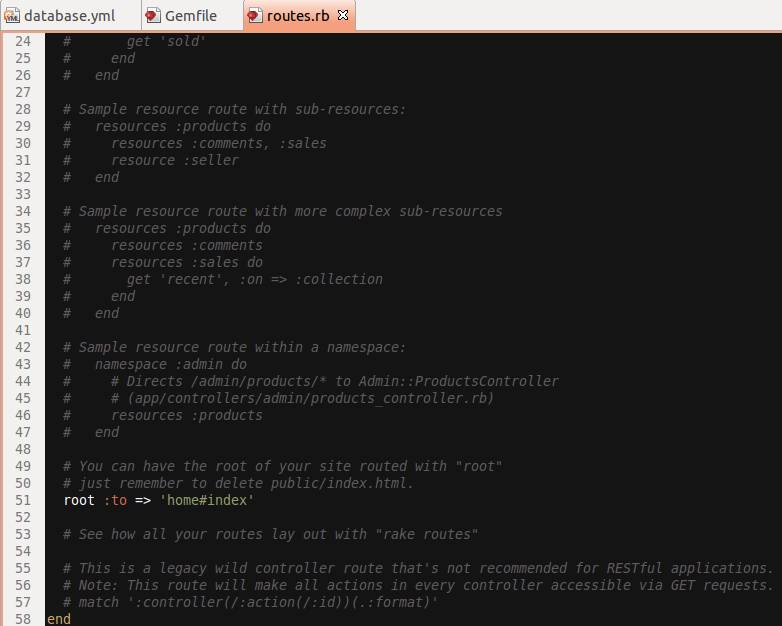
Vamos dizer ao Rails qual é a nossa rota raiz, abra o arquivo config/routes.rb e descomente (remova o # da frente) a linha root :to => 'welcome#index' e substitua welcome por home ficando assim.

Agora toda vez que acessarmos a url raiz de nosso site (http://localhost:3000) seremos mapeados para o controller home e action index.
Olá mundo
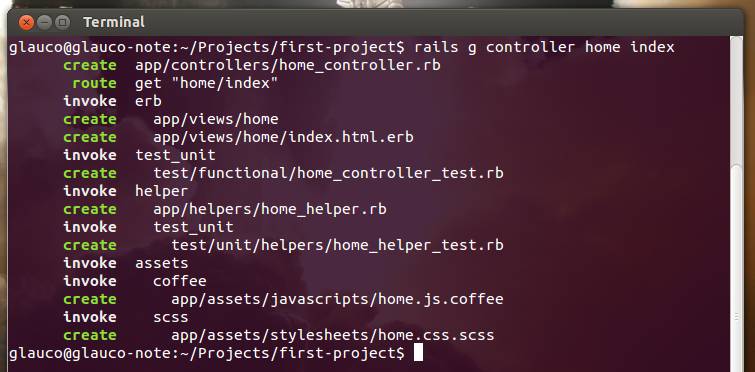
Se acessarmos nosso projeto pelo navegador agora teremos problemas pois o Rails não irá encontrar nosso controller e action definidos no routes.rb, vamos criar eles. Digite rails g controller home index no terminal.
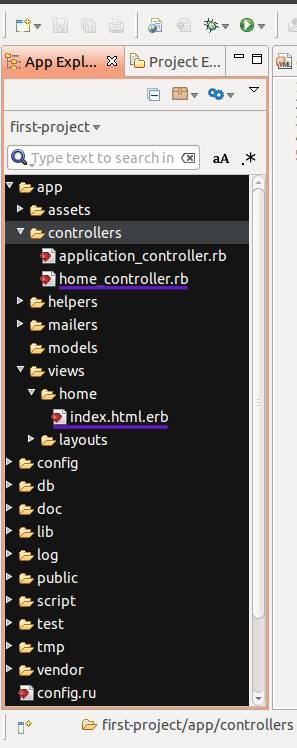
rails g vem de rails generate, podemos usar ele para criar controllers, models, views etc.. Para saber mais digite rails g --help.Se você olhar na pasta app/controllers/ e app/views/home/ verá que temos nosso controller e view criados em seus respectivos locais.

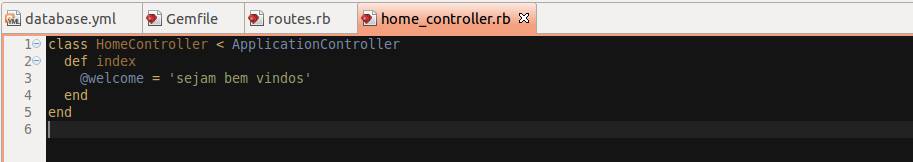
Para finalizar, vamos criar uma variável de instância na action do controller e exibir na view, abra o app/controllers/home_controller.rb e adicione o comando @welcome = 'sejam bem vindos' dentro da action index.

Toda variável de instância começa com @ no Ruby e elas sempre são enviadas para a view no Rails, portanto se criarmos qualquer variável com @ no controller ela estará disponível na view.
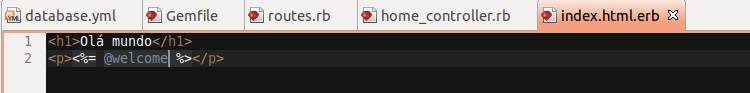
Abra a view app/views/home/index.html.erb e vamos exibir o valor definido no controller junto com uma mensagem de olá, veja.
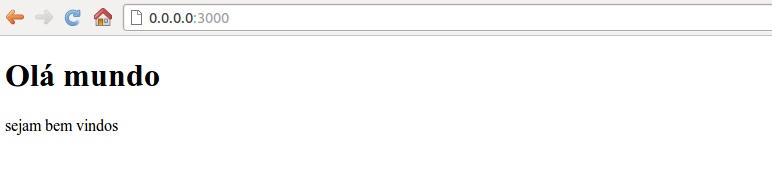
<%= inicia a tag do Ruby e já exibe o que estiver na frente (como se fosse <?php echo do PHP). Para código que não precisa de output usa-se apenas <%.Feito isso inicie o servidor e acesse o projeto no navegador em http://localhost:3000 e já veremos nosso olá mundo.

Conclusão
Por enquanto é só pessoal, hoje aprendemos:
- criar um projeto Rails
- conceito de gems
- definir rota raiz
- gerar controller através do
rails g - variáveis de instância
- exibir conteúdo nas views
Em breve teremos mais conteúdo de Rails.. O que vocês acharam?
Até mais.