Começando com Django - Instalando e Rodando no Linux
E ai pessoal, tudo bom?
Venho falar de Django hoje, irei mostrar como preparar um ambiente de desenvolvimento no Linux (Ubuntu 12.04 LTS), explicar como essa ferramenta funciona e criar um projeto na prática. Se você não conhece o Django, recomendo que leia esse post onde faço uma breve introdução.

Índice
- Instalar ambiente de desenvolvimento Django 1.4 no Linux (Ubuntu)
- Aprender como Django trabalha
- Criar um site (projeto)
- Configurar um projeto
- Criar uma aplicação plugável (sistema de notícias)
- Gerenciar registros pela área administrativa
- Listar registros
Instalação
Os passos abaixo são destinados para Linux Ubuntu (12.04 LTS), caso você esteja no Windows e não queira trocar (o que não é recomendado), pode ver como preparar um ambiente de desenvolvimento aqui.
Django é um framework escrito em Python, por isso não precisamos nos preoupar com a linguagem no Linux porque ela já vem instalada.
Como irei utilizar banco de dados MySQL e o gerenciador de pacotes PIP nesse tutorial, preciso instalá-los, rode o comando sudo apt-get install python-mysqldb python-pip e tudo deve estar ok.
Instale também as bibliotecas libmysqlclient-dev e python-dev através do comando sudo apt-get install libmysqlclient-dev python-dev.
Vamos baixar o Django agora, rode o comando wget https://www.djangoproject.com/m/releases/1.4/Django-1.4.3.tar.gz no terminal onde deseja salvar o arquivo ou entre no site.
Extraia o arquivo:
tar xzvf Django-1.4.3.tar.gzAcesse a pasta:
cd Django-1.4.3E instale:
sudo python setup.py installAguarde um instante e já teremos nosso ambiente Django para brincar!
Entendendo o Django
O Django é um framework MVC, ou seja, divide em três camadas nosso código, porém ele utiliza outro nome para o que conhecemos por model, view e controller. Com ele falamos em MVT, que é model, view e template. O que é isso?
- Model é onde a lógica acontece, todo regra de negócio fica aqui.
- View é onde fazemos a intermediação entre a camada de lógica (model) e apresentação (template). Ela faz o mesmo papel dos controllers do Rails e CakePHP.
- Template é a camada de apresentação, deve ser usada lógica mínima aqui, o Django também não nos permite fazer muito além do que devemos. Essa camada faz o papel das views do Rails e CakePHP.
A forma de trabalho do Django também é um pouco diferente do que muitos podem estar acostumados, com ele falamos em aplicações plugáveis. Esse conceito serve para aumentar a produtividade e evitar a repetição de código (don't repeat yourself).
Imagina que trabalhamos em uma empresa que faz sites e que em quase todos eles temos uma galeria de fotos. Após já termos uma galeria pronta, o que você faria quando chegasse um novo serviço? Faria outra do início ou copiaria e adaptava uma já existente?
No Django, essa galeria de fotos seria uma aplicação plugável, assim toda vez que chegasse um novo serviço apenas teriamos que "plugar".
Cada novo site que chegasse na empresa seria um projeto Django, que nada mais é do que um conjunto de aplicações plugáveis e configurações específicas.
Assim temos a lógica: um projeto pode possuir muitas aplicações e uma aplicação pode estar em muitos projetos.
Criando um Projeto
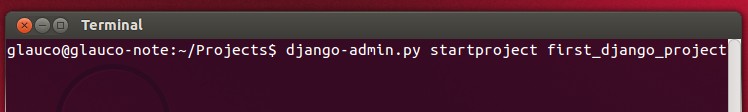
Acesse via terminal o local que deseja criar o projeto e execute o comando django-admin.py startproject project_name, substitua "project_name" pelo nome do seu projeto.

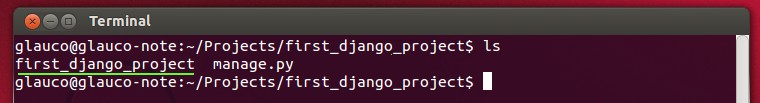
Será criado um diretório com o nome do projeto, ao acessar e listar o conteúdo veremos que temos outro diretório com o mesmo nome, o primeiro de fora não é importante, podemos dar o nome que quisermos, mas o interno será usado no projeto e deve-se tomar cuidado ao mudar.

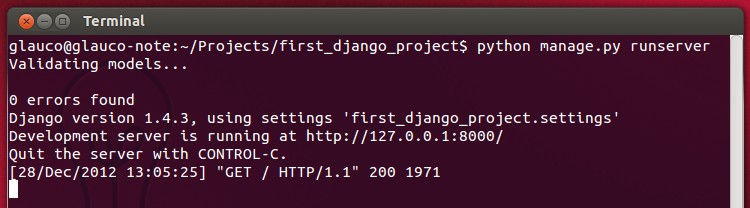
Nesse ponto já podemos rodar o projeto, para isso execute o comando python manage.py runserver na pasta do projeto.

O Django validará os models (ainda não temos nenhum) e iniciará o servidor de desenvolvimento na porta 8000 por padrão, ao acessar o endereço 127.0.0.1:8000 obteremos a tela inicial.
python manage.py runserver 8080 (para porta "8080").
Configurando o Projeto
Abra o arquivo settings.py que está dentro da pasta do projeto e vamos fazer algumas configurações.
Defina os dados de administrador do site:
ADMINS = (
('Admin', 'admin@provedor.com'),
)Acerte o time zone e o language code para sua localidade:
TIME_ZONE = 'America/Sao_Paulo'
LANGUAGE_CODE = 'pt-br'Vamos configurar o banco de dados, defina os dados da conexão como abaixo para utilização do MySQL (adeque os dados de acesso para sua máquina):
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'first_django_project',
'USER': 'root',
'PASSWORD': '',
'HOST': 'localhost',
'PORT': '',
}
}first_django_project.
Usando South para Migrar Banco de Dados
O Django possui um comando chamado syncdb, toda vez que criamos uma aplicação com um model, precisamos rodar o comando python manage.py syncdb para que o Django varra nosso model e crie uma tabela com os campos definidos.
Isso é maravilhoso, única parte ruim, é que quando alteramos o model - implementamos um novo campo por exemplo, ele não espelha essa alteração para nós no banco de dados, então precisamos editar a tabela manualmente.
Para resolver isso, foi criado o South, ele é um migrador inteligente de dados e banco de dados para projetos Django.
Primeiro, vamos instalar ele em nossa máquina através do comando:
pip install southsudo caso obtenha erro.Agora precisamos adicionar ele em nosso projeto. Lembra que eu disse lá em cima que um projeto Django é constituído de várias aplicações plugáveis? Então, agora precisamos "plugar" o South em nosso projeto, para isso adicione south em INSTALLED_APPS dentro do arquivo settings.py. Toda vez que precisarmos plugar uma aplicação em nosso projeto, deve-se adicionar o nome dela nessa tupla no arquivo de configuração.
Agora vamos rodar o comando responsável por criar as tabelas de nossa aplicação, execute:
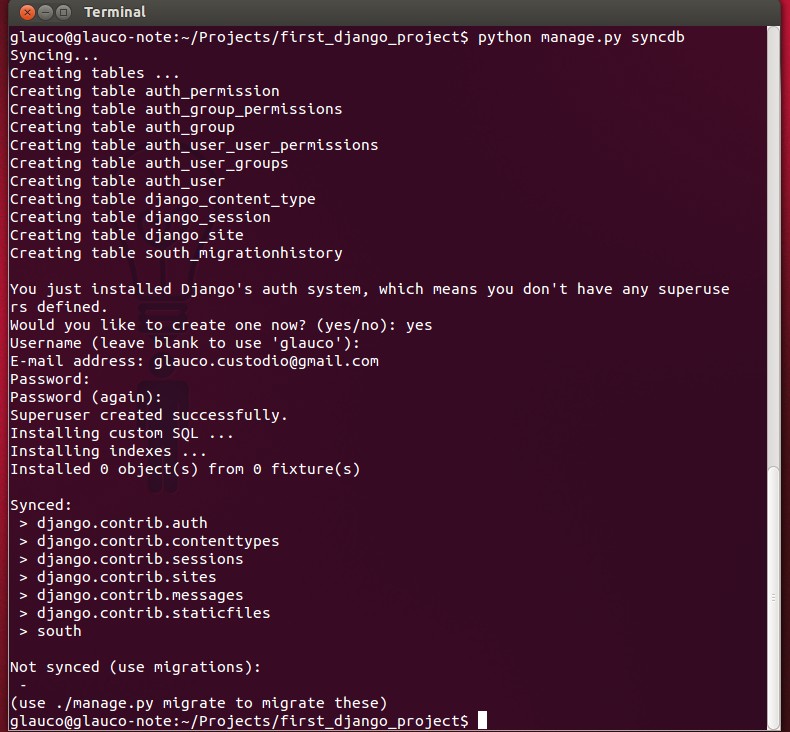
python manage.py syncdbO South utiliza algumas tabelas que ainda não estão criadas, por isso precisamos rodar o comando syncdb, mas será só dessa vez.
Veja o retorno do comando:

Como temos o sistema de autenticação django.contrib.auth que já vem por padrão nas aplicações instaladas, quando rodamos pela primeira vez o syncdb, o Django pergunta se queremos criar um usuário, é recomendado que já seja criado agora, isso será usado na área administrativa de nosso exemplo mais pra frente.
Quanto ao South, ainda precisamos definir algumas coisas mais, assim que criarmos nossa primeira aplicação volto a falar dele..
Criando uma Aplicação Plugável
Vamos criar nossa primeira aplicação Django agora, para isso execute o comando python manage.py startapp news no diretório do projeto, "news" é o nome de nossa aplicação.
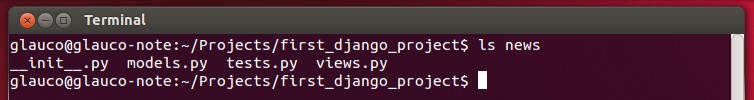
Será criado uma pasta com o nome da aplicação contendo os seguintes arquivos:

- __init__.py: arquivo em branco que diz ao Python que esse diretório deve ser considerado como um Python package (veja mais aqui);
- models.py: esse arquivo conterá os campos e as principais regras de negócio de nossa aplicação. Geralmente uma aplicação pode ter mais de um model por arquivo - diferentemente do CakePHP e Ruby on Rails, por isso é chamado "models";
- views.py: arquivo que fará a intemediação entre os models e os templates;
- tests.py: como o nome já diz, onde serão realizados os testes.
Agora que criamos nossa aplicação, vamos plugar ela no projeto, lembra? Adicione a string news no INSTALLED_APPS do arquivo settings.py.
models.py e adicione o código:
# -*- coding: utf-8 -*-
from django.db import models
class News(models.Model):
title = models.CharField('Título', max_length=100)
publication_date = models.DateTimeField('Data de publicação', auto_now_add=True)
content = models.TextField('Conteúdo')
class Meta:
verbose_name = 'notícia'
verbose_name_plural = 'notícias'
def __unicode__(self):
return self.title# -*- coding: utf-8 -*- serve para informar qua estamos utilizando a codificação UTF-8.Vamos analisar o que temos aqui..
Começamos criando uma classe News que herda de models.Model para termos as funcionalidades de um model Django.
Depois definimos três campos para nossa aplicação, um título de tamanho máximo de 100 caracteres, um campo de data que é preenchido automaticamente (auto_now_add=True) e outro para o conteúdo da notícia que é do tipo texto. Outros tipos de campos podem ser vistos aqui na documentação oficial do Django.
A classe Meta serve para definir algumas informações sobre o model, mais pra frente veremos seu uso.
O método __unicode__ define o retorno padrão, nesse caso definimos o título.
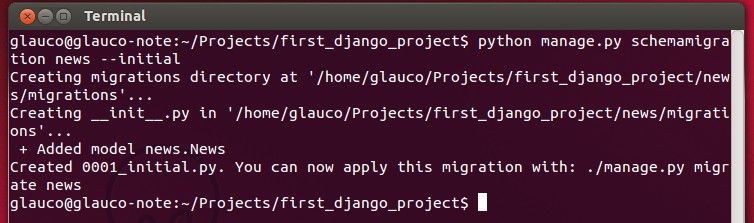
Lembra do South? Então, sempre quando queremos automatizar uma aplicação para que as alterações nos models sejam espelhadas no banco de dados, precisamos criar uma migração inicial, ela nada mais é do que um arquivo que poussi a estrutura de nossos models. Para criar a migração inicial rode o comando python manage.py schemamigration news --initial substituindo "news" pelo nome de sua aplicação.

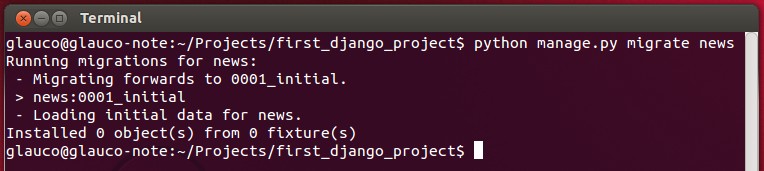
Depois de criada a migração inicial, vamos rodar ela agora para que as tabelas necessárias possam ser criadas no banco de dados, execute o comando python manage.py migrate news.

Daqui pra frente, sempre quando alterarmos os models da aplicação "news", basta executarmos python manage.py schemamigration news --auto para gerar a migração e depois python manage.py migrate news para que as alterações sejam efetuadas no banco de dados, assim não precisamos ficar nos preocupando com campos de tabelas e focamos no desenvolvimento.
python manage.py migrate --list para exibir todas migrações definidas e se elas já foram aplicadas ou não (lendo a tabela south_migrationhistory).Interface Administrativa
Uma das melhores features do Django sem dúvida é a interface administrativa, com ela podemos rapidamente construir funcionalidades rotineiras que nos tomariam mais tempo e código utilizando outros ferramentas.
Ela já vem pronta e tudo o que precisamos fazer é plugar, para isso basta remover o comentário da linha 'django.contrib.admin' no INSTALLED_APPS de nosso já velho conhecido arquivo settings.py.
INSTALLED_APPS = (
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.sites',
'django.contrib.messages',
'django.contrib.staticfiles',
'south',
'news',
# Uncomment the next line to enable the admin:
'django.contrib.admin',
# Uncomment the next line to enable admin documentation:
# 'django.contrib.admindocs',
)Caso você queira, também podem ativar a documentação da área administrativa removendo o comentário da linha 'django.contrib.admindocs', mas por enquanto não irei fazer isso.
A área administrativa já está ativa, só precisamos habilitar o acesso a ela, basta abrirmos o arquivo urls.py dentro da pasta do projeto e remover o comentário das linhas pertinentes ao admin. Ficaremos com algo assim:
from django.conf.urls import patterns, include, url
# Uncomment the next two lines to enable the admin:
from django.contrib import admin
admin.autodiscover()
urlpatterns = patterns('',
# Examples:
# url(r'^$', 'first_django_project.views.home', name='home'),
# url(r'^first_django_project/', include('first_django_project.foo.urls')),
# Uncomment the admin/doc line below to enable admin documentation:
# url(r'^admin/doc/', include('django.contrib.admindocs.urls')),
# Uncomment the next line to enable the admin:
url(r'^admin/', include(admin.site.urls)),
)urls.py é responsável por definir todas urls de nosso projeto, ele tem a mesma função do routes.rb do Ruby on Rails.Agora só falta criar a tabela de log utilizada pelo admin, rode python manage.py syncdb pra isso. Ao acessar o projeto no endereço http://127.0.0.1:8000/ obteremos um aviso de página não encontrada, mas não se preocupe com isso no momento..
A área administrativa já está funcionando! Se você acessar o endereço http://127.0.0.1:8000/admin verá a tela de login.

Lembra do usuário que criamos anteriormente? Use ele para fazer login.

Na página inicial da interface administrativa podemos ver uma lista das aplicações plugáveis que temos registradas, vamos incluir ai nosso sistema de notícias também.
Registrando Models no Admin
Na pasta de nossa aplicação, crie um arquivo chamado admin.py e coloque o seguinte conteúdo:
from news.models import News
from django.contrib import admin
admin.site.register(News)Na primeira linha importamos o model de nossa aplicação, na segunda importamos o admin do Django e por últimos registramos nosso model News na área administrativa.
Feito isso, reinicie o servidor e atualize a página inicial do admin e lá estará o link para o CRUD (cadastro, leitura, atualização e exclusão) de notícias.

Lembra da classe Meta que definimos dentro do model News? Nela criamos duas variáveis, uma chamada verbose_name e outra chamada verbose_name_plural, a primeira serve para dar nome no singular e a segunda no plural, observe que dentro da aplicação News na imagem acima temos um item chamado Notícias, ele é exatamente o verbose_name_plural com a primeira letra em caixa alta que definimos no model.
Agora, explore o admin e cadastre alguns registros no sistema de notícias, nosso próximo passo será fazer a listagem dos itens cadastrados na área pública do site.
Listando Registros
Urls
Para fazer a listagem dos registros precisamos definir qual url será utilizada, abra o arquivo urls.py e adicione a linha abaixo:
url(r'^$', 'news.views.index', name='home'),name='home') que mapeia o endereço raiz do site (através da expressão regular ^$) para a view index que está no arquivo views.py da aplicação news.
Views
Vamos criar a view responsável por exibir os registros, abra o arquivo views.py de nossa aplicação e adicione o seguinte código:
from django.shortcuts import render_to_response
from news.models import News
def index(request):
return render_to_response('news/index.html',{
'news': News.objects.all().order_by('-publication_date')
})Nesse trecho fazemos as importações necessárias, criamos a view index que renderiza o template news/index.html e passamos a variável news contendo todas as notícias cadastradas ordenadas de forma decrescente (o - faz o papel de DESC no SQL) pela data de publicação.
all para obter todos os registros, veja mais aqui.Templates
Precisamos agora dizer ao Django onde os templates de nossa aplicação serão armazenados, eu escolhi criar uma pasta chamada "templates" no mesmo nível do arquivo manage.py. No arquivo settings.py temos uma variável chamada TEMPLATE_DIRS, nela devemos adicionar os caminhos que o Django deve interpretar como templates do projeto, em meu arquivo eu deixei assim:
TEMPLATE_DIRS = (
os.path.join(PROJECT_ROOT_PATH, '../templates/'),
# Put strings here, like "/home/html/django_templates" or "C:/www/django/templates".
# Always use forward slashes, even on Windows.
# Don't forget to use absolute paths, not relative paths.
)E no começo do mesmo arquivo eu adiciono:
import os, sys
PROJECT_ROOT_PATH = os.path.dirname(os.path.abspath(__file__))Aqui fazemos importações das classes os e sys e utilizamos os métodos necessários para obter o caminho absoluto do arquivo settings.py.
Para finalizar, vamos criar o template de nossa view, crie um arquivo chamado index.html dentro de templates/news e adicione o seguinte conteúdo:
<h1>Notícias</h1>{{ de abertura e }} de fechamento para exibir dados.Simplemente percorremos a variável news através de um laço de repetição e exibimos os dados cadastrados. Veja o resultado:

O Django já exibe a data de acordo com a localização que definimos...
Por hoje é só pessoal, em breve volto com mais de Django.
O código fonte desse tutorial está em meu GitHub. O que vocês acharam?
Até mais.